Empower and Revitalize Japan for Next Generation
SOPHOLAのVision(目指す世界観)、Mission(果たす役割)、Values(大切にする価値観)を体現する取り組み・アイデアを発信。
SOPHOLAの雰囲気がわかるような社員の日常や想いも更新していきます。
Attention Insight|お米ショッピングサイトを分析!
Attention Insightは、画期的なツールであり、独自のAIと神経科学のテクノロジーを使用して、ローンチ前にクリエイティブ分析を行うことができます。しかしながら、ローンチ後にも、クリエイティブを分析することができます。計測タグを導入する必要がない、というのは工数や技術的な観点から大変大きな強みです。例えば、楽天市場やAmazonのようなモールには計測タグを導入することができない場合もあるかと思います。結果として既存のサイトのヒートマップが利用できない場合でも、Attention Insightを使用することで、各ページのセクションが表示されてから3〜5秒以内に人間の視覚がどこにどれだけ注意を向けるかを予測することができます。この予測データは、ページの改善に大いに役立てることができます。
一例として、今朝ニュースを見たらお米の話題を取り挙げていたので、お米ショッピングサイトをAttention Insightで分析してみることにしました。分析したのは、SOPHOLAと創業月が一緒の株式会社神明のお米ショッピングサイト:「おいしいお米屋さん」というサイトになります。関西圏では「おいしいお米はあかふじ米♪」でお馴染みの神明社の大人気のシリーズ米だけでなく、他にもさまざまなお米商品を掲載、販売しているようです。
こちらのサイトの商品詳細ページの一つの「こめからだ全5種類おためしアソートセット」を分析してみることにしてみました。
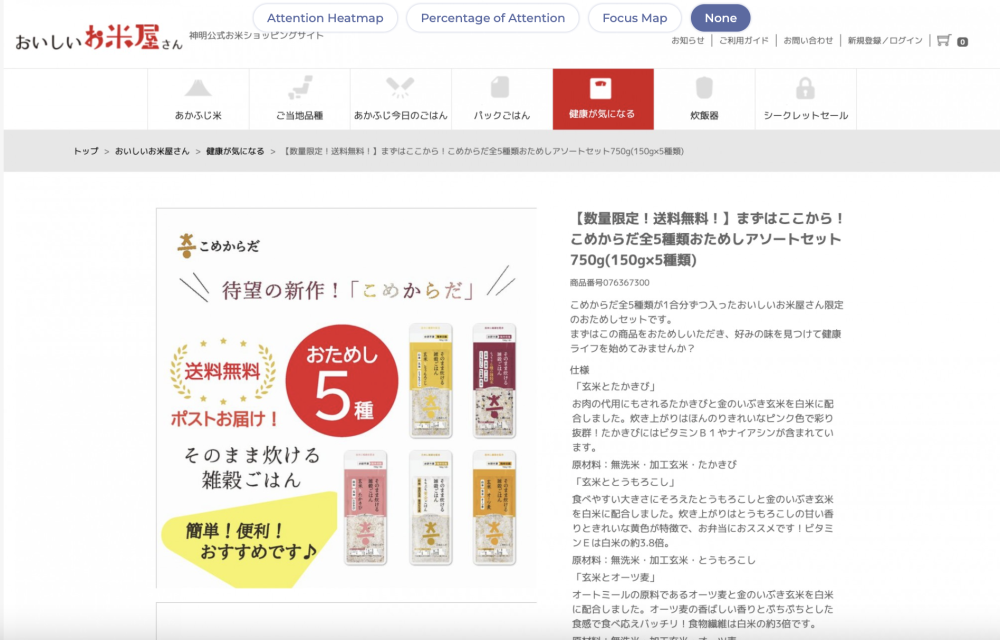
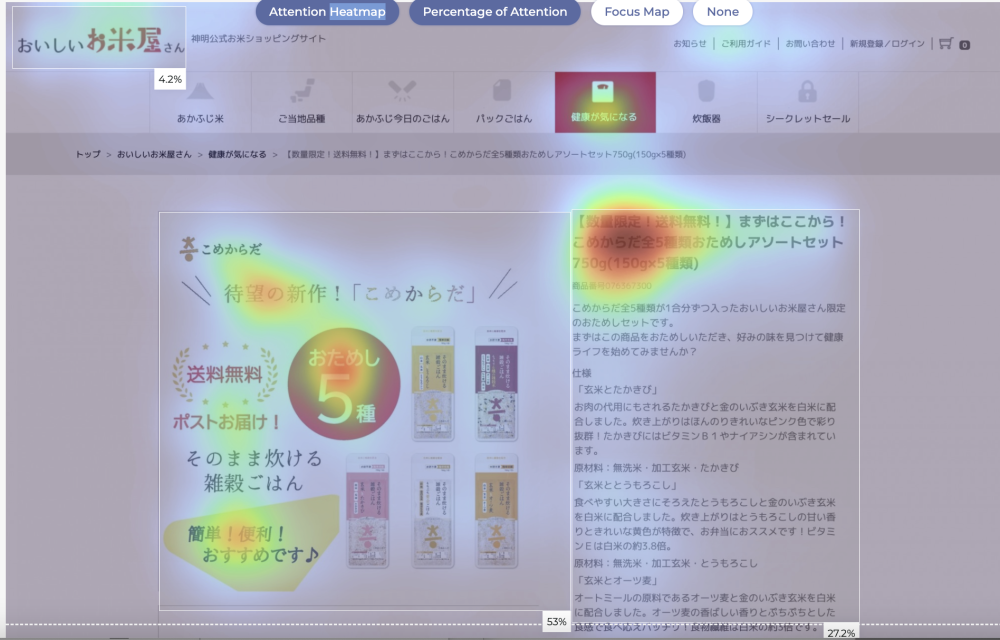
下記がこのサイトのファーストページビュー(ページが表示されて最初に見える部分)になります。 このファーストビューにAttention Heatmap(アテンション・ヒートマップ)の分析をしてみると、ロゴ、商品イメージ、商品タイトル、説明文共に個人的には違和感のない配分でした。しかしながら、肝心の商品パッケージや説明文にほとんど視覚的注意が向いていない様子です。
このファーストビューにAttention Heatmap(アテンション・ヒートマップ)の分析をしてみると、ロゴ、商品イメージ、商品タイトル、説明文共に個人的には違和感のない配分でした。しかしながら、肝心の商品パッケージや説明文にほとんど視覚的注意が向いていない様子です。
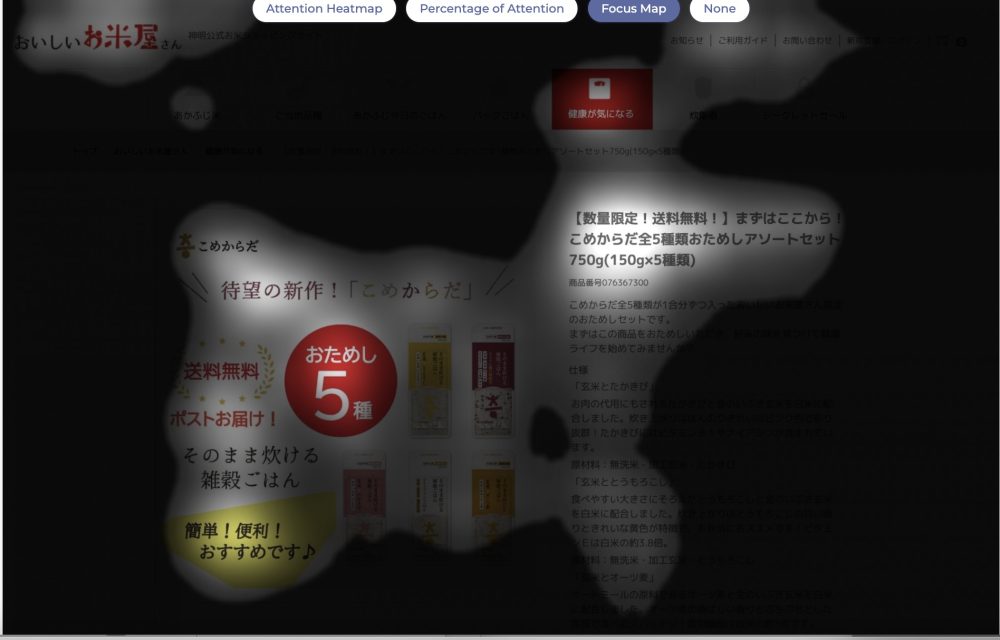
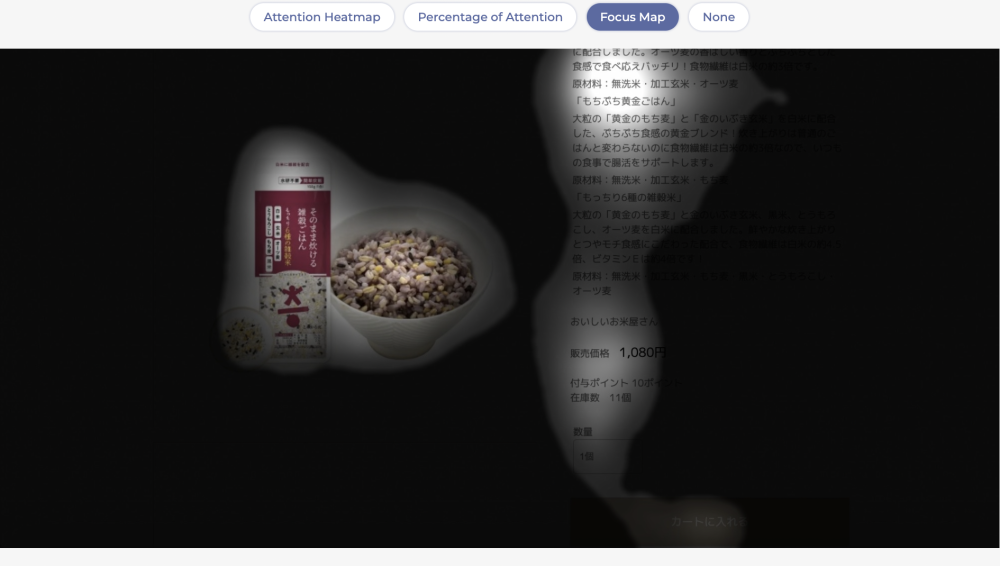
この次に、どこが死角になってしまっているかを可視化するためにFocus Map(フォーカス・マップ)を活用してみたら、
 やはり、商品パッケージよりも商品名や送料無料などその他訴求に視覚的注意が向けられ、説明文は半分くらいが死角になっています。マーケッターとしてこれが意図通りもしくは受容できる状態であれば問題ありませんが、「商品パッケージをもう少し見てほしい」、「説明文をきちんと読んでほしい」という考えがあれば、「商品パッケージをもう少し際立たせるデザイン・レイアウト」にしたり、「説明文をもう少しコンパクトにまとめる、太文字を活用してみる」などを試してみても良いかもしれません。
やはり、商品パッケージよりも商品名や送料無料などその他訴求に視覚的注意が向けられ、説明文は半分くらいが死角になっています。マーケッターとしてこれが意図通りもしくは受容できる状態であれば問題ありませんが、「商品パッケージをもう少し見てほしい」、「説明文をきちんと読んでほしい」という考えがあれば、「商品パッケージをもう少し際立たせるデザイン・レイアウト」にしたり、「説明文をもう少しコンパクトにまとめる、太文字を活用してみる」などを試してみても良いかもしれません。
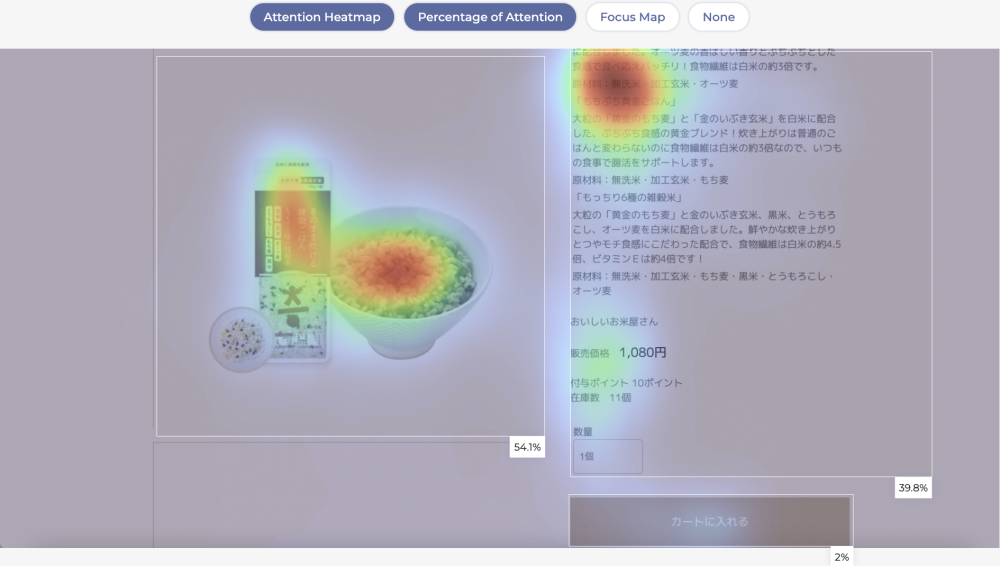
次のページセクションは、「カートに入れる」というCTA(Call-to-Action)ボタンを押してもらうという、最も重要なページ内アクションが登場するセクションです。
先程の分析の流れと全く同様に進めてみると、

 Attention Heatmapを見ると、商品画像と商品説明文の最初の部分に視覚的注意の大半が注がれているのが確認できます。一方で、肝心のCTAボタンに視覚的注意が割かれていないのが少し気になるポイント。実際にFocus Mapを見ていると、CTAボタンが若干死角になっているのが分かります。ファーストビューの分析結果を踏まえれば、説明文をコンパクトにして販売価格の部分からこのセクションをスタートできれば、CTAボタンに対する視覚的注意%が改善されるかもしれません。また、このボタンの色を変えることで視覚的注意UPを図るのも同時に検討してみてもいいでしょう。
Attention Heatmapを見ると、商品画像と商品説明文の最初の部分に視覚的注意の大半が注がれているのが確認できます。一方で、肝心のCTAボタンに視覚的注意が割かれていないのが少し気になるポイント。実際にFocus Mapを見ていると、CTAボタンが若干死角になっているのが分かります。ファーストビューの分析結果を踏まえれば、説明文をコンパクトにして販売価格の部分からこのセクションをスタートできれば、CTAボタンに対する視覚的注意%が改善されるかもしれません。また、このボタンの色を変えることで視覚的注意UPを図るのも同時に検討してみてもいいでしょう。
Attention Insightを使った、ローンチ後の商品詳細ページ分析いかがでしたでしょうか?モール出品・出店者でタグが入れられなかったり、工数問題があって商品詳細ページが分析できていないECオーナー様やECコンサルティング企業のご担当社様、是非お試しください!
SOPHOLA株式会社
創業者兼代表取締役
飯野 正紀